線上表單設計必學的 10 個小秘訣:讓填答更容易、回覆好整理

不管是活動報名、用戶回饋、申請書填寫,還是滿意度調查,線上表單或問卷都是非常方便的工具。如果表單或問卷設計得好,不但能引導使用者快速完成填寫,還能幫助你蒐集到更多回應。雖然設計表單不難,但相比於單純列出問題,加入一些小巧思,可以讓使用者更清楚怎麼填。
在這篇文章中,我們會和你分享 10 個線上表單設計的小秘訣,簡單說明常見的線上表單工具有哪些內建功能可以搭配使用,也會以我們自家 Ragic 雲端資料庫的內嵌表單功能做示範,讓你更容易掌握如何優化表單設計。
線上問卷設計的 10 個小秘訣
(一)讓填答更容易
1. 只問必要的問題
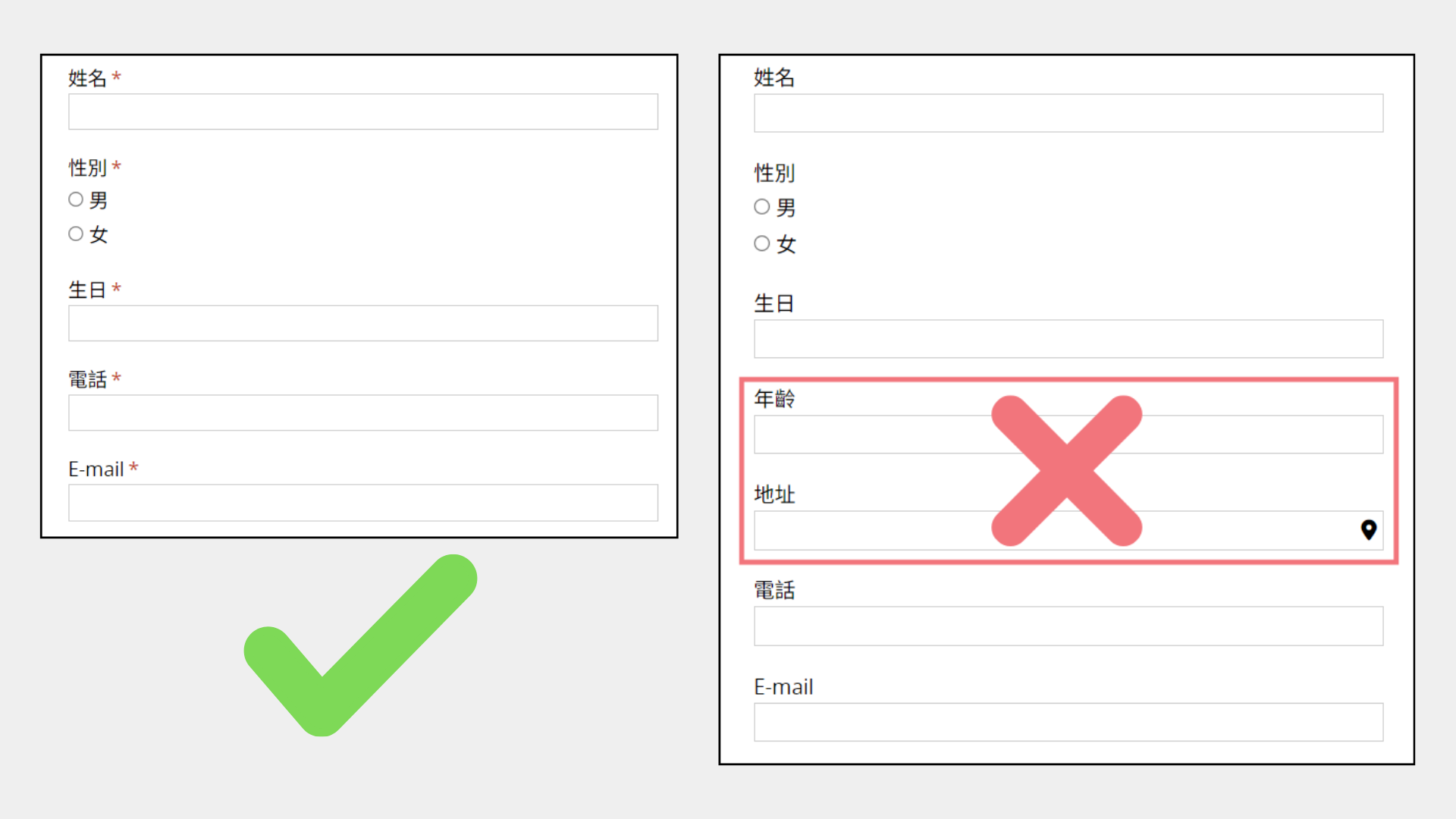
許多表單要使用者填寫大量個人資訊,這不但容易降低使用者的填寫意願,還可能影響完成度。舉例來說,在用餐滿意度調查中,年齡和居住地址可能不是必要資訊,如果加在表單裡,可能會影響填寫意願。
因此,遵循「少即是多」的原則,只問真正必要的問題,能讓使用者更快完成問卷,你也更有機會獲得有效的回饋,來改善餐點的滿意度。

如果有些題目對表單設計來說是必填,例如客人的姓名、E-mail、手機號碼等,許多主流的線上表單工具都支援必填功能。以 Ragic 為例,只需在設計表單時簡單勾選必填,系統就會在使用者漏填時自動提示,幫助他們完整填寫表單。
2. 選擇合適的欄位格式及呈現方式
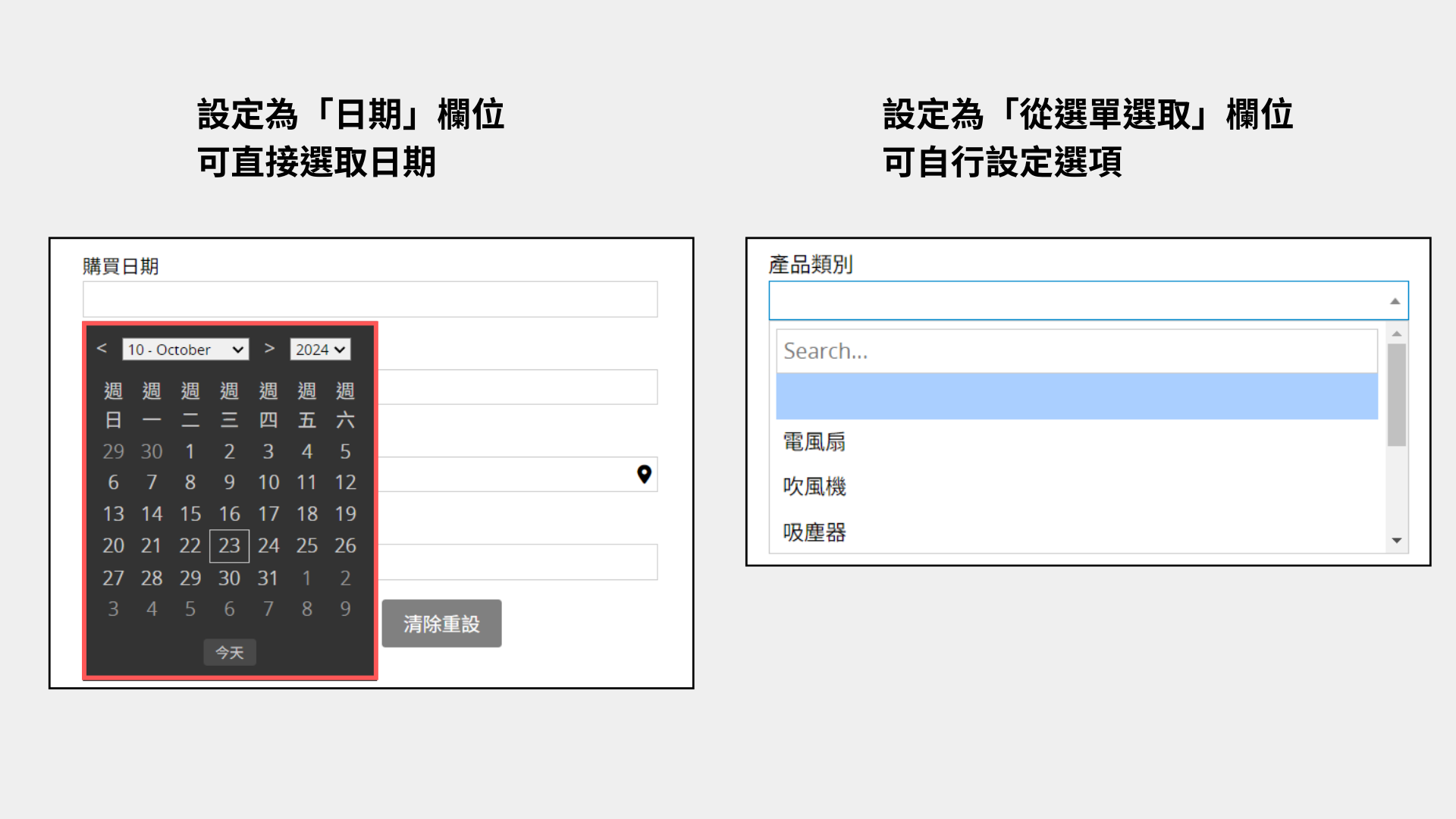
除了手動輸入的欄位外,問卷裡常見的還有像日期、選項這類欄位,讓使用者可以更方便地透過選取來作答。大部分的線上表單工具都支援日期和選項這類欄位格式,以 Ragic 為例,只需要將欄位種類設定為「日期」或「從選單選擇」就能完成。如果題目可以讓使用者選取多個選項,也可以設定為「從選單多選」。

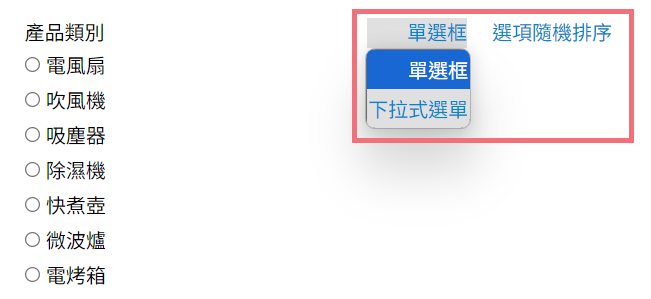
此外,你也可以依照問卷設計需求,在「嵌入這張表單>填寫表單」的設定流程中,將選項欄位切換為單選框或下拉式選單,或是設定選項隨機排序。

3. 跳過不必要的問題(跳題機制)
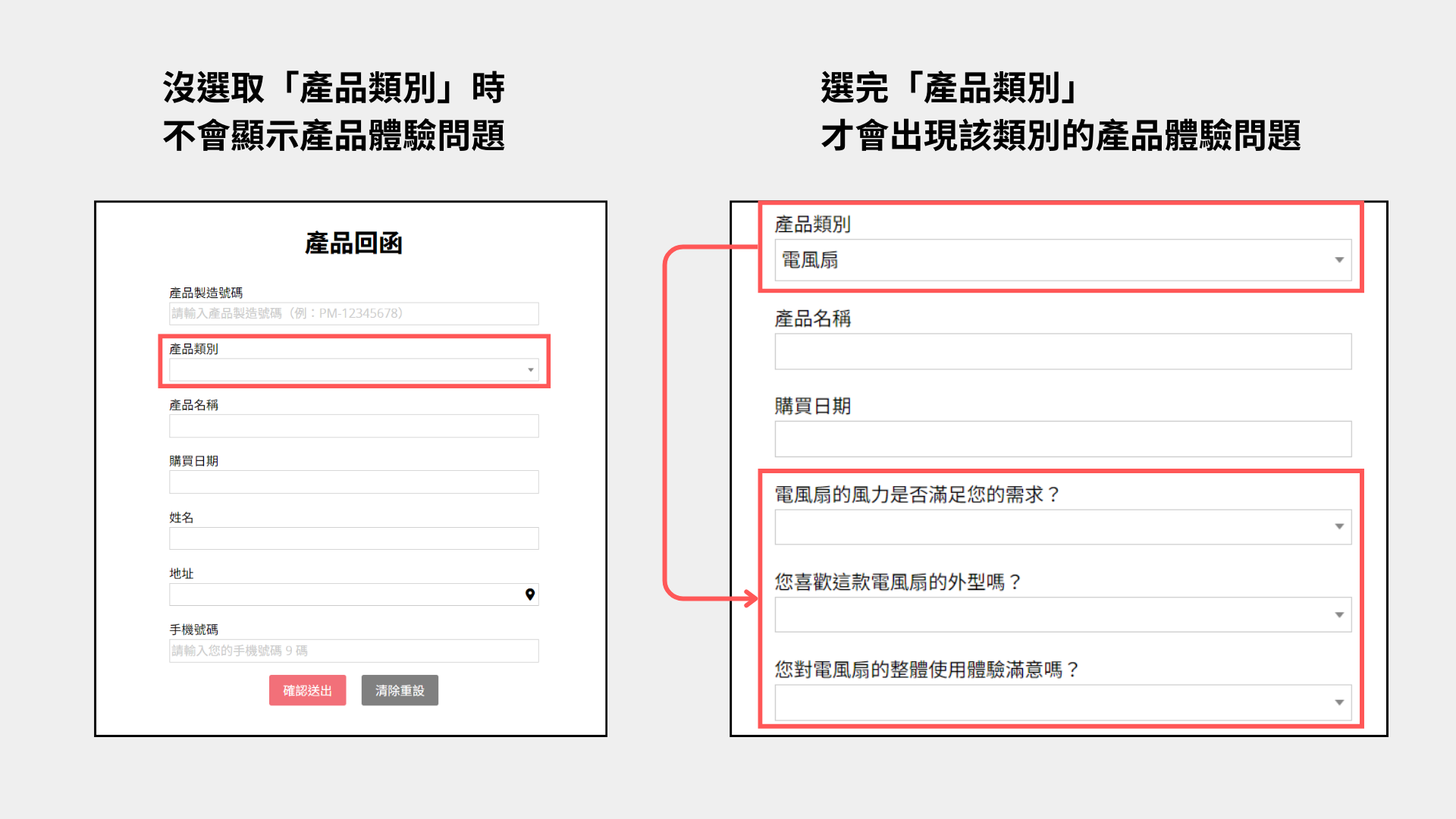
如果問卷中有些問題是根據前一題的答案才會顯示,例如產品類別選擇「電風扇」的人會看到關於電風扇的體驗問題,而選擇「吸塵器」的人則會看到相關的體驗問題,這時就可以利用 Ragic 的條件式格式來設定這樣的跳題邏輯。(可以參考這個做法)

大部分的線上表單工具都可以設定跳題邏輯,但靈活程度各有不同。例如,Google 表單的跳題邏輯比較簡單,可以設定選擇不同選項時跳到對應區段,但區段和相關問題就需要綁在一起。相比之下,Ragic 的跳題邏輯更有彈性,只要用條件式格式設定選某個選項後要顯示哪些問題,不需將問題綁定在區段中,使用上更靈活。
4. 設定欄位預填機制
在設計問卷時,如果有些欄位可以事先填好,就可以幫助使用者節省時間,避免手動輸入錯誤。許多線上表單工具都有預填功能。例如,Google 表單提供基礎的欄位預填設定,表單管理者可以為各欄位設定預填答案,並產生對應的預填連結,但表單連結需自行管理;而 Jotform 則提供進階的預填功能,可以利用其他填寫完成的表單作為範本。
在 Ragic 則有兩種欄位預填的機制,其中一種是設定預先填入值範本。例如,在企業內訓的報名表上,希望報名者能快速帶入自己所屬部門和對應的課程名稱,可以設定預先填入值範本,並提供相應範本連結給使用者。使用者開啟表單時,即可自動帶入預設的部門和課程名稱。

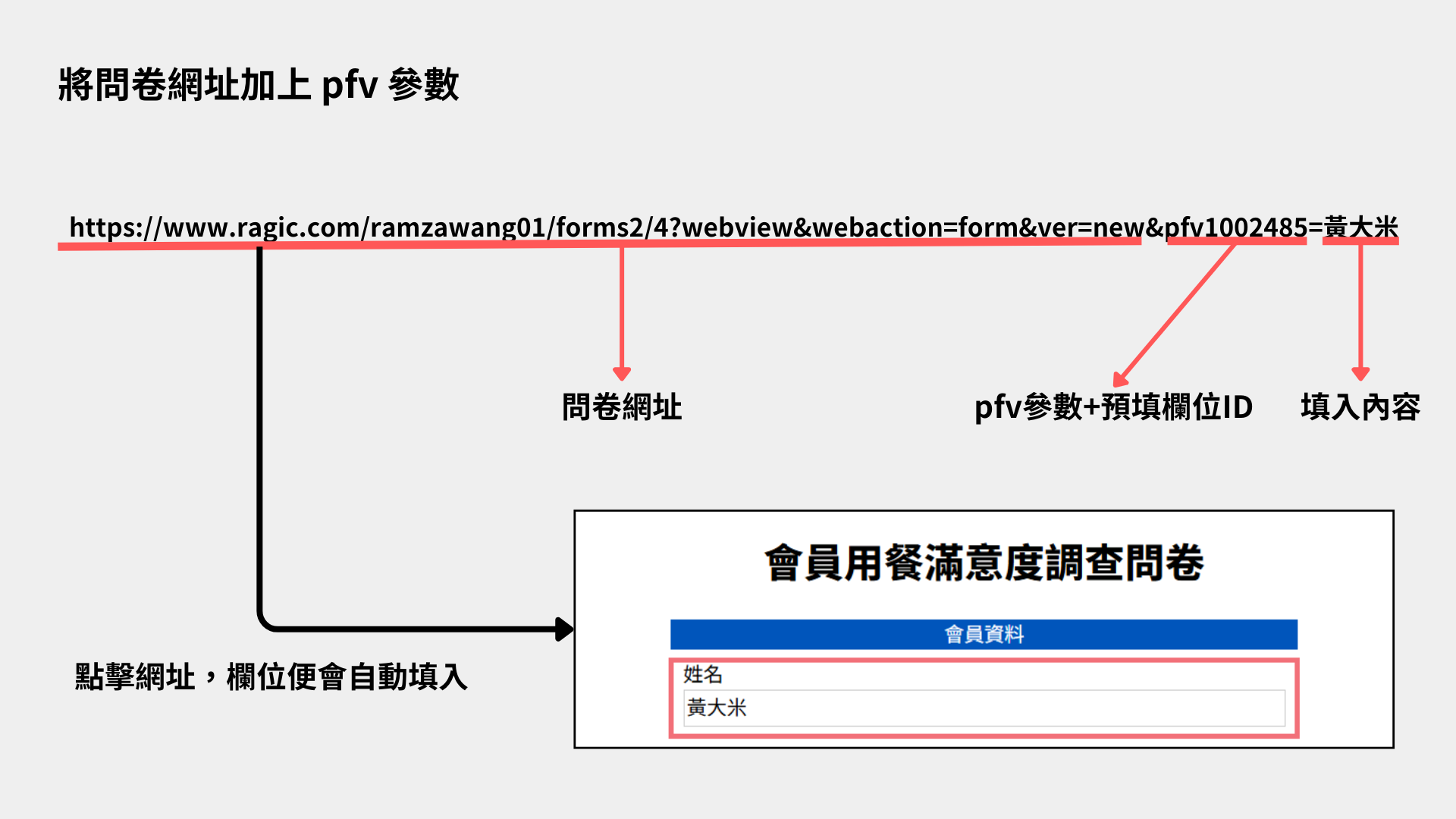
另一種方法則是在表單網址上加入 pfv 參數來實現欄位預填功能。例如,如果是希望在發送給每位使用者的問卷中,自動填入他們的姓名。舉例來說,若是要讓寄送給黃大米的問卷上預先填好他的名字,可以參考以下圖片來設定:

透過這個方法,只需替換網址尾端的填入內容,即可為每位使用者生成個人化的預填連結。
(二)提升流程體驗
5. 美化表單
除了讓表單更容易填寫之外,表單的美觀程度也會影響使用者的填寫意願。大部分的線上表單工具都有調整主題和背景顏色的功能,例如 Google 表單有上傳頁首圖片和更改區段及背景顏色的基本設置,而進階一點如 Jotform 則有更多主題圖片和版面可供選擇。
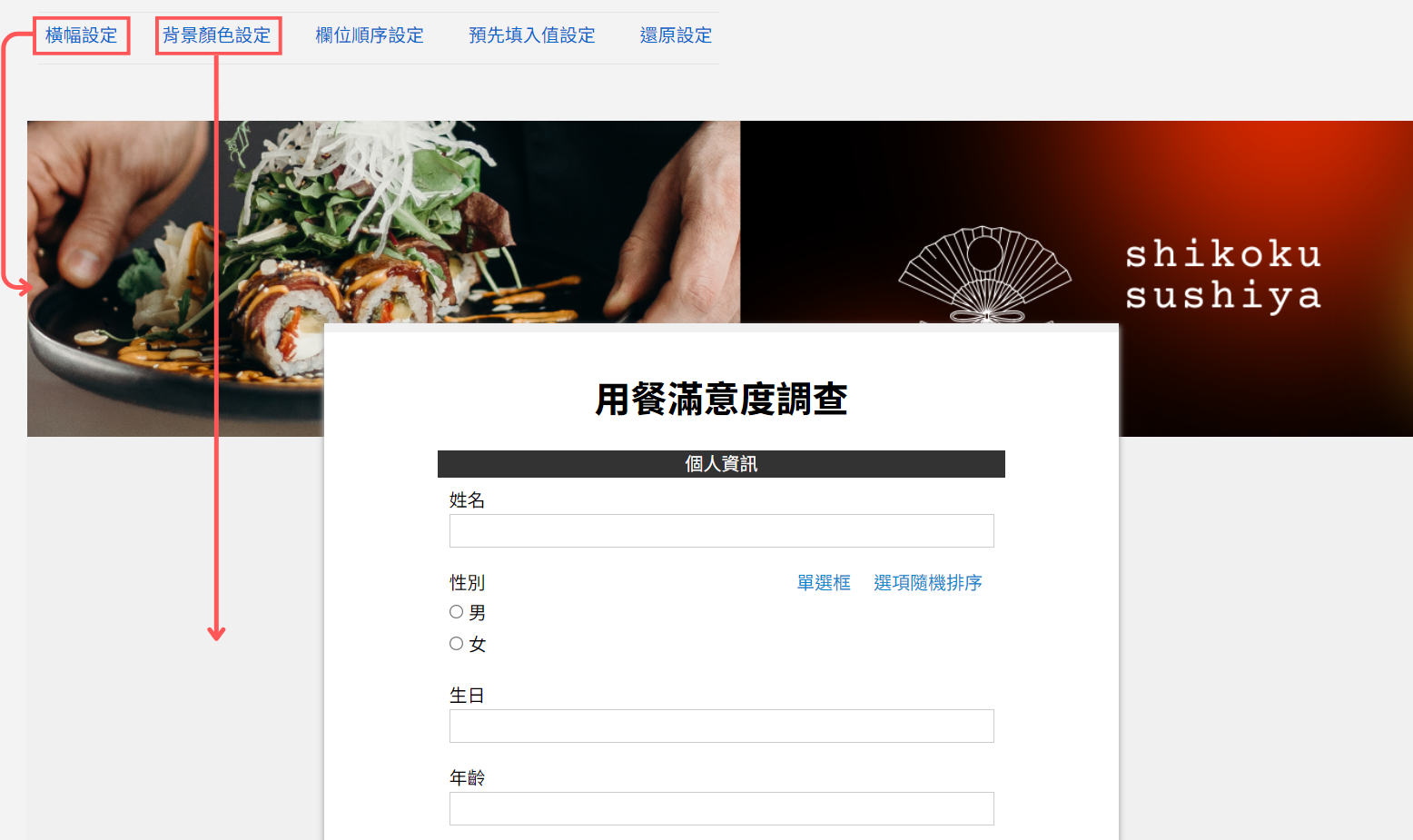
在 Ragic 裡設計問卷時,我們通常建議用「內嵌表單」功能來做。你可以上傳自訂橫幅,並調整背景顏色,讓問卷看起來更具吸引力與設計感。這樣不僅能提升使用者的填寫體驗,還能讓問卷更具專業性。

6. 設定填寫完成的回覆訊息
如果想在使用者填完問卷後顯示感謝訊息或是贈送小禮物表達感謝,大部分的表單工具都有支援設置回覆訊息或是感謝頁面。然而,像 Google 表單的確認訊息只支援純文字,無法在感謝訊息中加入圖片。
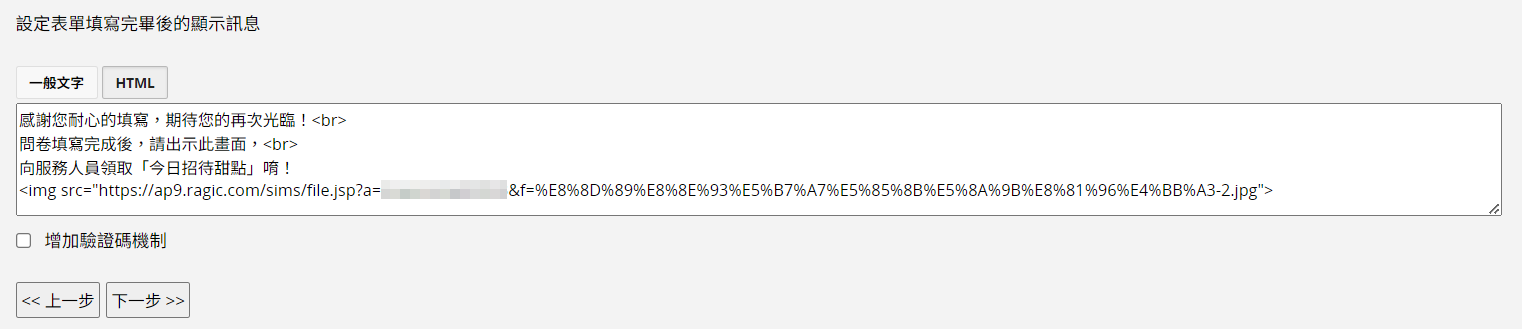
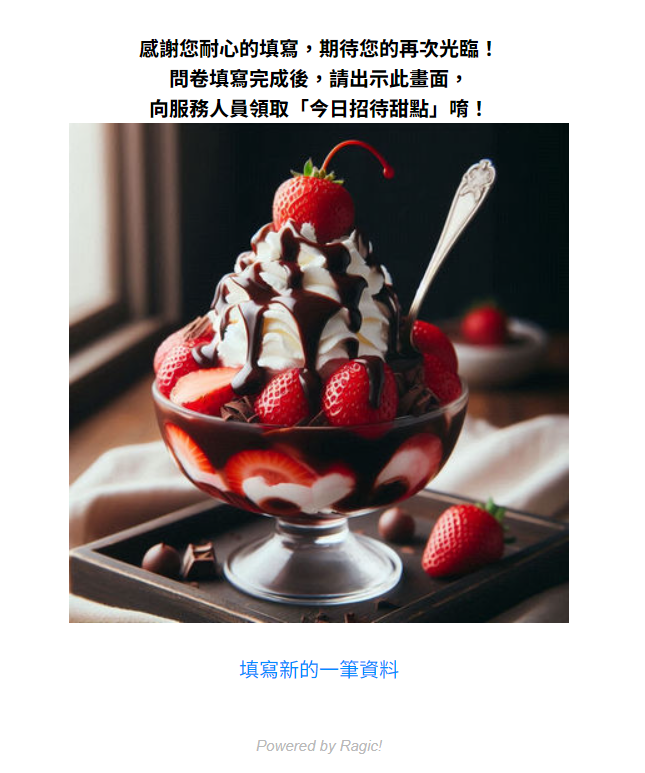
如果希望在感謝訊息中加入圖片,更專業的表單工具便有提供這樣的功能。以 Ragic 為例,你可以在「嵌入這張表單>填寫表單」的設定中,用 HTML 加入填單完成後的回覆訊息和圖片,讓感謝訊息更有吸引力。

設定完成後,使用者填完就會顯示這樣的訊息:

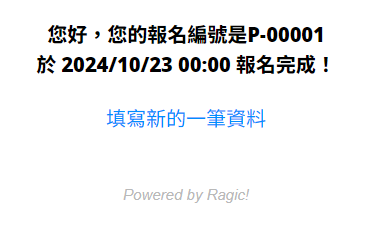
如果想讓使用者在報名完成時,顯示他們的報名編號和報名時間,這也是 Google 表單沒有,其他較專業的表單工具才有的功能。舉例來說,在 Ragic 中可以參考這個作法,將相關的欄位 ID 加入訊息中。

(三)回覆好整理
7. 提示需要填寫的欄位內容
有時問卷上的題目可能不那麼直觀,使用者一看不一定知道怎麼填,容易填錯。這時,你可以在欄位上加入簡單的說明或範例作為提示。
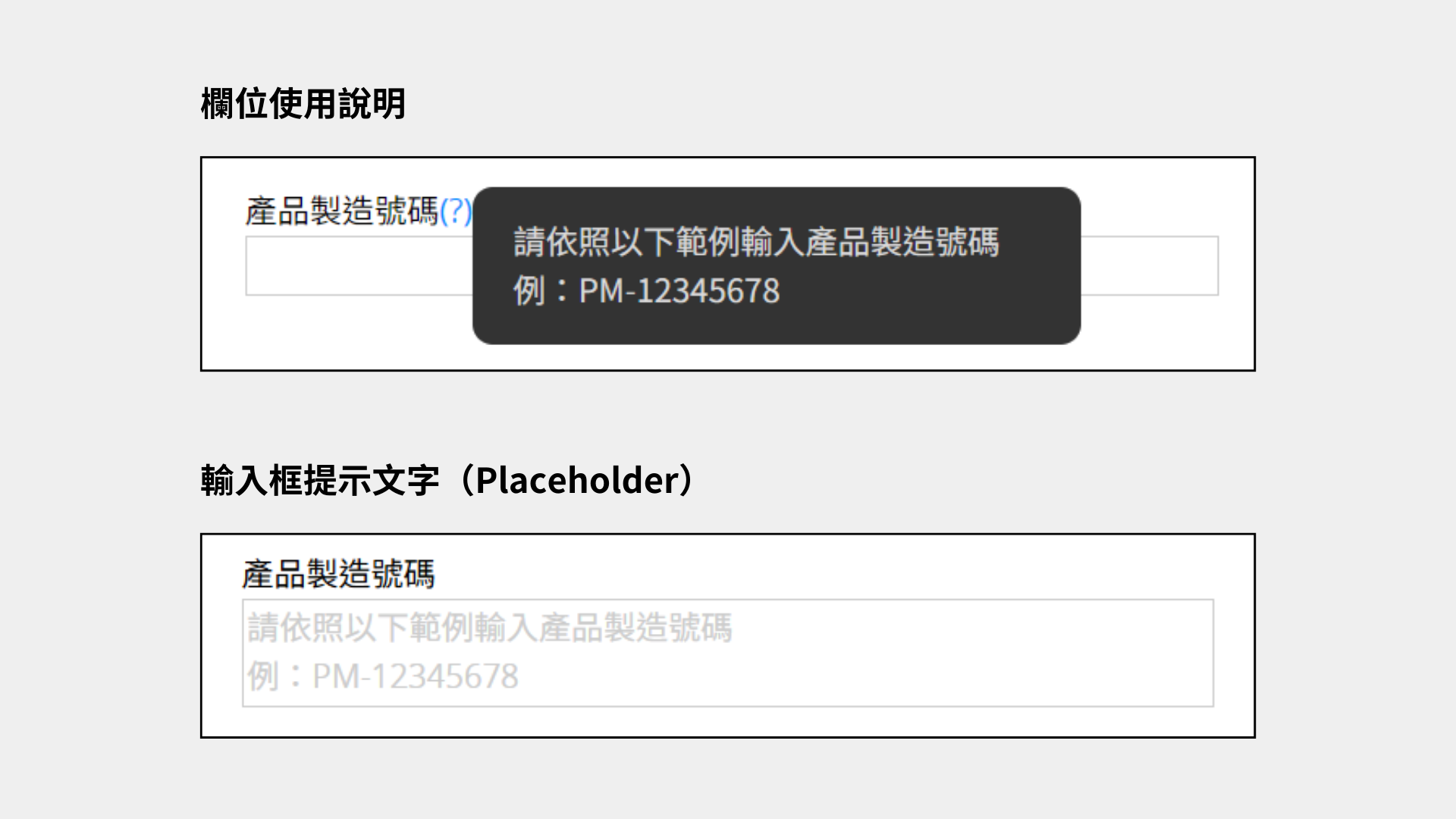
常見的說明或範例提示方式有兩種:在題目旁或下方加入說明文字,或是在輸入框中加入 Placeholder。大部分的表單工具都支援說明功能,例如在 Ragic 中,你可以設定「欄位使用說明」,讓使用者在不確定時點擊問號查看。
但以 Placeholder 來說,最普遍使用的 Google 表單並沒有這個功能,只能題目下方加入說明作提示。不過,許多更專業的表單工具是有此功能的,例如 Ragic 就可以加入「輸入框提示文字」(Placeholder),以淺灰色字體直接顯示在輸入框中作為範例。

這兩種方式都能有效幫助使用者了解應該填寫的內容。差別在於,「輸入框提示文字」比較直覺,因為使用者不用點擊就能看到,但一旦開始輸入,提示文字就會消失。如果需要反覆查看提示內容,則建議使用「欄位使用說明」,讓提示文字始終可見。
8. 設定答題規則
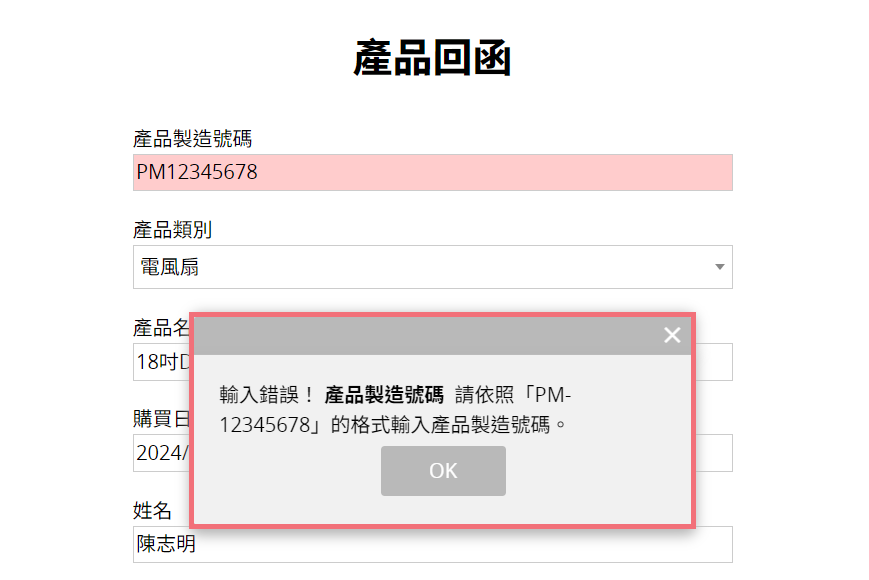
即使有欄位說明,使用者還是有可能填錯內容。這時候,你可以透過設定欄位的回答規則,例如 Google 表單的規則運算式,來防止使用者輸入錯誤的格式,例如漏填產品編號的英文部分,或是輸入格式不符的電子信箱。
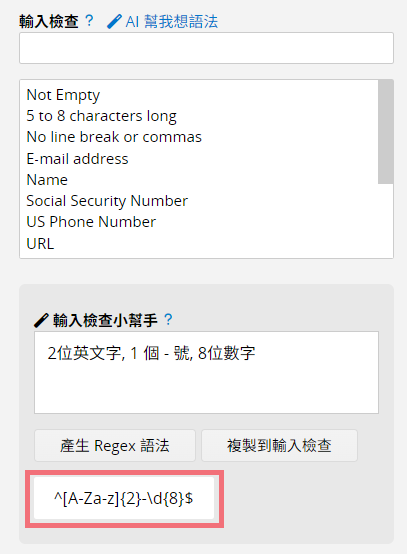
在 Ragic 中,你可以使用「輸入檢查」功能,透過正規表示法來限制輸入的內容。不會寫正規表示法也沒關係,只需要在「輸入檢查小幫手」中輸入你需要的規則,比如產品編號格式是「2 位英文字母 + 1 個 - 號 + 8 位數字」,AI 就會自動幫你生成相應的語法。

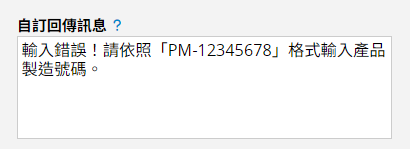
此外,如果希望在使用者儲存問卷時,提醒哪些欄位填錯,你可以在「輸入檢查」下方設定自訂的回傳訊息。

設定完成後,若是使用者輸入錯誤,送出問卷時,系統就會跳出提醒訊息。

9. 加入驗證機制
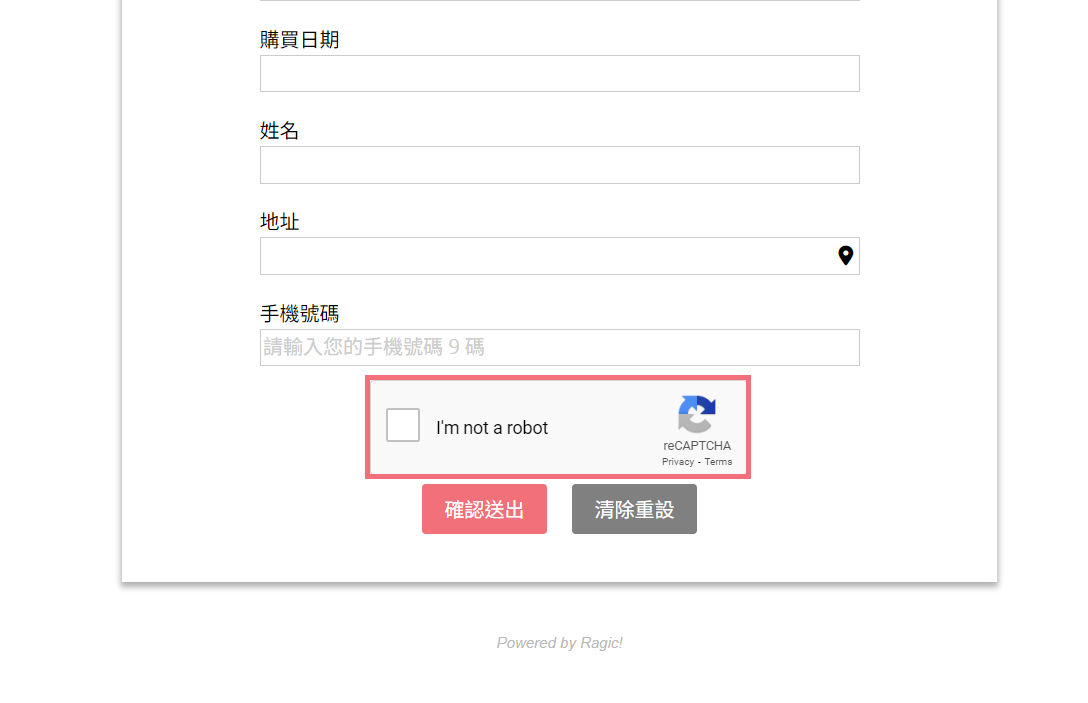
如果你擔心設計好的問卷,會有人利用機器人大量填寫來攻擊,不妨考慮加入驗證機制。在設計問卷的過程中,只要勾選「增加驗證碼機制」,這樣問卷底部就會自動增加防範機器人的驗證機制,確保填寫的真實性。

10. 設計讓表單資料好整理的流程
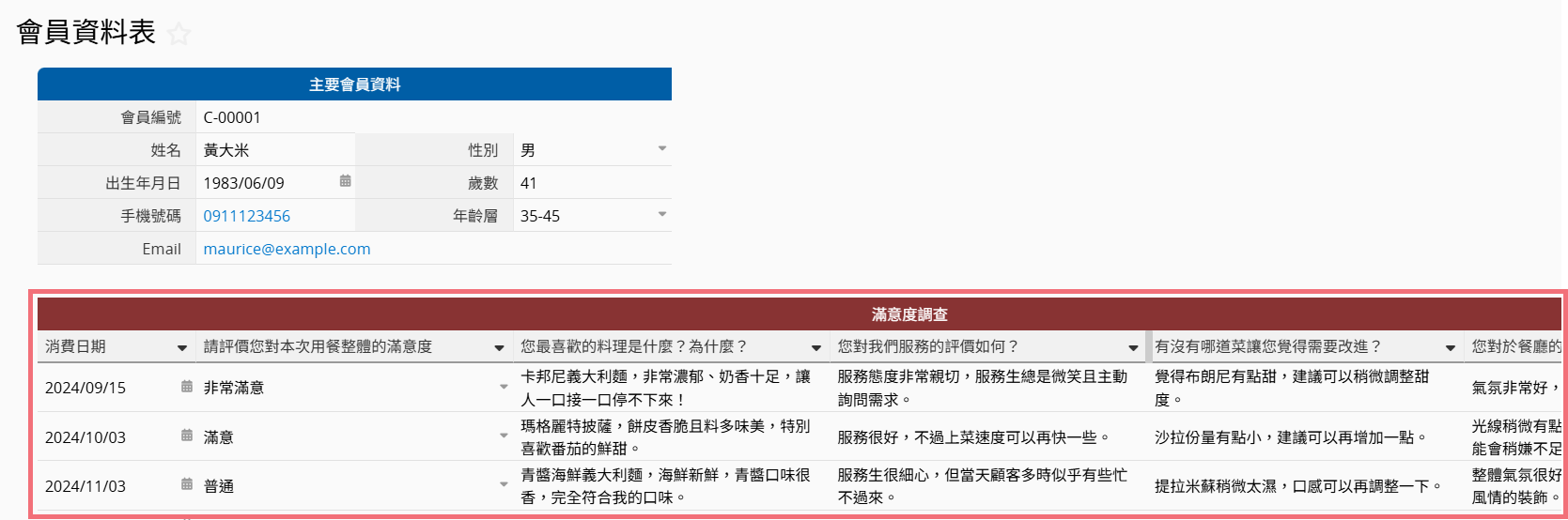
使用者填完問卷或表單後,資料整理會影響到後續的分析,因此設計一個方便資料整理的流程很重要。舉例來說,A 顧客多次到餐廳用餐,每次都會填寫滿意度調查表,餐廳若想追蹤 A 的滿意度是否會隨不同菜色改變,若每次填寫的表單和別的顧客的混在一起,資料沒有妥善整理的狀態下,便會很難進行分析。
大部分的線上表單工具缺乏資料整合功能,可能會造成資料四散、難以歸納的情況。如果要整理這些資料,通常需要透過第三方軟體整合到客戶關係管理系統或是專案管理工具中。
由於 Ragic 本身就是資料庫,具備許多關聯表單的功能,因此在資料的歸納整理上非常方便。例如,你可以用連結與載入,連結餐廳的會員資料表和用餐滿意度調查表,或是直接用從子表格產生新表單的功能從會員資料表生成滿意度調查表,這樣一來,顧客的回覆便會整合在會員資料表的子表格中,方便追蹤。

如果你用其他線上表單工具做問卷,但該工具不容易做分析彙總,Ragic 也有很方便的匯入功能,讓你可以將從這些工具下載的 Excel 或 CSV 檔匯入 Ragic 進行分析。
以上就是我們整理的 10 種線上表單和問卷的設計小秘訣,提供大家參考,希望能幫助大家設計出符合需求的問卷,順利蒐集到所需的資料和客戶回應!